A história e a evolução do Web design (cronologia) - Part.3
2000 - 2009: Avanços tecnológicos
Os avanços na Web na década anterior deram início a novas tecnologias que definiram a forma como os sítios Web eram criados, acedidos e utilizados. As plataformas de blogues e redes sociais cresceram e surgiram telemóveis com capacidade para a Web, o que exigiu designs Web capazes de atrair audiências online e móveis.
Primeira Metade
Janeiro de 2000 - XHTML 1.0 recebe recomendações oficiais para especificação do W3C. A Extensible HyperText Markup Language foi concebida para criar documentos de hipertexto para o ambiente da Internet. Era uma integração de XML e HTML e era suposto ser a sucessora do HTML, mas não foi totalmente concretizada com o desenvolvimento do HTML5 em 2007.
Outubro de 2000 - Publicação do livro Don't Make Me Think, do arquitecto de informação e designer UX Steve Krug. Trata da interacção homem-computador (HCI) e da usabilidade da Web. A sua ideia é que os sítios Web ou os programas de computador devem funcionar como pretendido e ser suficientemente simples para os utilizadores. Este tornou-se o princípio subjacente à concepção de sítios Web e aplicações.
Imagem: WebDesign Inspiration
Março de 2001 - Início da publicação da revista em linha Pixelsurgeon. Tornar-se-ia o sítio de referência para notícias e recursos centrados no design e na Internet. Encerrou em Novembro de 2007.
Setembro de 2001 - O Scalable Vector Graphics (SVG) tornou-se uma recomendação do W3C. O SVG está a ser desenvolvido desde 1998 e é um formato de ficheiro vectorial gráfico baseado em XML que suporta animação e interactividade. Tornou-se o formato aberto básico para páginas Web que utilizam gráficos vectoriais.
Dezembro de 2001 - Audi.com, o primeiro sítio Web parcialmente “reactivo”, foi lançado. O sítio foi concebido pela agência digital Razorfish para o famoso fabricante de automóveis. Não se tratava de um web design verdadeiramente reactivo, conhecido actualmente, mas sim de uma personalização do design que optimizava o tamanho do conteúdo para as resoluções de 640×480 px, 800×600 px e 1024×768 px, com base na largura da janela do browser.
Junho de 2002 - O Mozilla 1.0 foi lançado com base no motor de renderização Gecko de código aberto que melhorou significativamente o suporte para normas Web.
Maio de 2003 - Foi publicado o livro Designing with Web Standards, escrito pelo web designer Jeffrey Zeldman. O livro explora as vantagens para os web designers de implementar correctamente as normas Web para criar sítios Web de fácil utilização e acessíveis que funcionam bem em vários navegadores.
Maio de 2003 - Foi criado o WordPress 0.7, a primeira iteração de um sistema de gestão de conteúdos de código aberto. O WP viria a tornar-se o CMS mais popular e a alimentar 40% de todos os sítios Web actuais.
Agosto de 2003 - Foi fundada a rede social MySpace. Reinaria suprema durante os cinco anos seguintes, até à entrada em cena do Facebook.
Fevereiro de 2004 - Foi lançado o Flickr, uma comunidade de partilha de fotografias. Foi um excelente exemplo da Web 2.0, em que o conteúdo do sítio Web era principalmente criado e partilhado pelos membros utilizadores. Foi um dos primeiros a implementar a marcação de fotografias.
Novembro de 2004 - O Firefox 1.0 foi lançado pela Mozilla Corporation. Apresentava um suporte melhorado de normas Web, melhor segurança e vários plug-ins que podem ser instalados adicionalmente.
Segunda metade
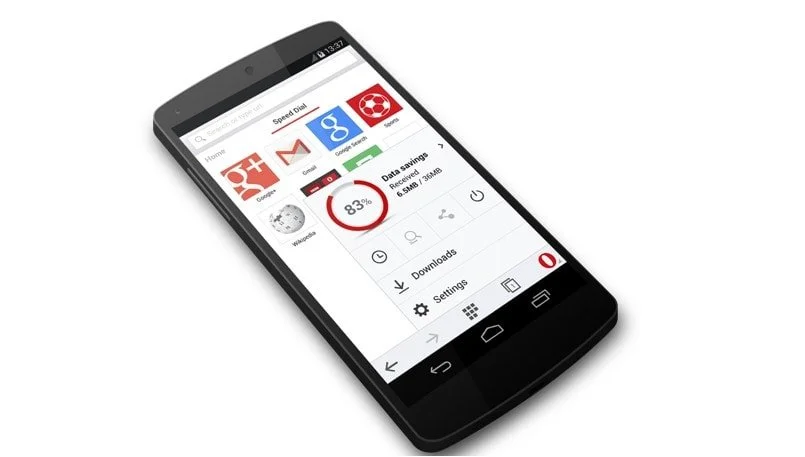
Agosto de 2005 - O Opera Mini foi introduzido como um navegador Web para telemóveis. Podia ser instalado nos telemóveis mais utilizados na altura. Utilizava a tecnologia exclusiva Small-Screen Rendering, em que as páginas solicitadas eram primeiro optimizadas nos servidores Opera antes de serem apresentadas nos browsers Opera Mini nos telemóveis dos utilizadores.
Imagem: WebDesign Inspiration
Dezembro de 2005 - A Adobe compra a empresa rival Macromedia por 3,4 mil milhões de dólares e assume a propriedade das ferramentas de design multimédia desta última, como o Flash, Dreamweaver, Flex, Fireworks, Freehand, Captivate e Director.
Março de 2006 - O Twitter é lançado oficialmente e introduz uma nova forma de partilhar notícias e ideias através de mensagens denominadas “tweets”.
Agosto de 2006 - A Smashing Magazine foi criada como um portal para programadores e designers da Web. Forneceria notícias e actualizações regulares sobre o mundo do web design, desenvolvimento web, experiência do utilizador, etc. Actualmente, é o site mais visitado para web design e áreas relacionadas.
Janeiro de 2007 - O primeiro iPhone foi oficialmente anunciado por Steve Jobs e disponibilizado em Junho. Permitia navegar facilmente na Web com o seu próprio browser Safari incorporado.
Setembro de 2008 - Foi lançada a versão beta do Google Chrome para Windows. Em quatro anos, ultrapassaria a popularidade do Internet Explorer e, em 2018, seria responsável por mais de 66% da quota de mercado global de navegadores.
Julho de 2009 - O Flexbox ou CSS Flexible box layout recebe a emissão do W3C para a primeira proposta de especificações. Proporcionou uma nova forma de criar layouts Web, um alinhamento mais fácil dos elementos e uma melhor distribuição do espaço em função da resolução do ecrã de um dispositivo. Actualmente, estas características da flexbox são suportadas pelos principais navegadores.
Setembro de 2009 - Foram lançados os CSS Awards, que reconhecem sítios Web baseados em CSS com um design inovador e altamente criativo. Em 2011, passou a designar-se Awwwards.
Novembro de 2009 - O leitor multimédia portátil Zune da Microsoft foi disponibilizado comercialmente. As suas funcionalidades de controlo apresentavam um design simples e limpo e foram consideradas uma das primeiras aplicações de design plano na interface do utilizador.
Parte três;
Texto traduzido do inglês do blog WebDesign Inspiration