10 extensões do Chrome que todo o designer devia conhecer
10 extensões do Chrome que todo o designer devia conhecer
Como designers, estamos quase sempre em busca de novas dicas, truques e ferramentas para ajudar a acelerar e melhorar nosso fluxo de trabalho. Depois de alguns meses testando as extensões do Chrome, compilei uma lista das 10 melhores extensões e plug-ins para designers.
Para agilizar, acelerar e melhorar a o nosso trabalho como designers procuramos sempre estar por dentro das tendências em termos de dicas, truques e ferramentas, neste artigo trago uma lista de 10 extensões e plug-ins que independentemente da área que você actua como designer, espero que passes a usar pelo menos uma.
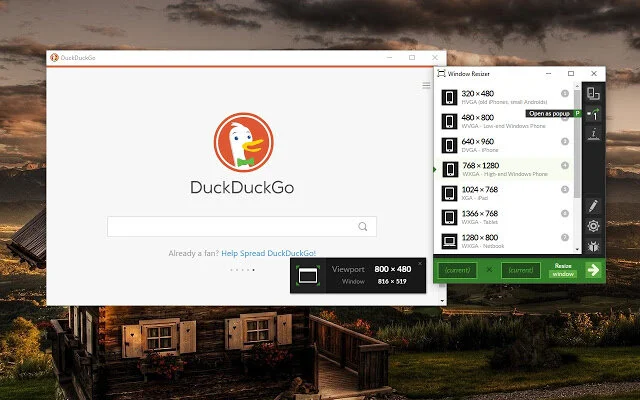
1. Window Resizer
Se você é um designer, provavelmente está olhando para uma tela de 27” ou mais enquanto lê isto. No entanto, a maioria das pessoas não tem monitores do tamanho de bebês elefantes (rsrsrs).
Portanto, conheça o Window Resizer. Este é um salva-vidas real quando se trata de ver a aparência de um site em diferentes janelas de visualização. Basta abrir a extensão e clicar nas janelas de exibição predefinidas ou inserir algo personalizado.
2. Loom
O Loom é um software gratuito verdadeiramente incrível, que o ajudará a gravar animações, fluxos de usuário ou bugs para o usar em seus projectos ou compartilhá-los com sua equipe.
Esta ferramenta é ótima para quando você está tentando comunicar coisas que não podem ser capturadas apenas com capturas de tela. Simplesmente instale a extensão e pressione gravar. Quando terminar, você pode compartilhar seu vídeo e obter estatísticas sobre quem o viu e muito mais. Se ainda não tens a extensão de Loom instalada em seu Chrome, recomendo.
3. Site palette
Algumas vezes ao navegar algum site, podemos ficar apaixonados com a composição cromática inserida no mesmo.
A extensão Site Palette inspeciona todas as cores que contêm no site e cria uma paleta de cores incríveis para você usar em seu próximo projecto. Esta é uma ferramenta indispensável para não só para designers assim como também para desenvolvedores front-end.
4. Muzli
Precisa de inspiração para começar algo novo e desafiante para si? Sorria e relaxe a extensão de chrome Muzli vai te ajudar. Sempre que abrir uma nova janela do navegador, você verá um feed actualizado de todas as coisas incríveis de design. Se quer estar por dentro das tendências de design e não perder nenhuma actualizaão de novas coisas criativas o pessoal do Muzli extrai toneladas de fontes de design para te oferecer.
Uso essa extensão há anos e recomendo.
5. SVG Grabber
As vezes investimos muito tempo em sites a procura de ícones, logotipos ou elementos gráficos. O SVG Grabber usa um toque que ironicamente vamos chamá-lo de mágico, que com apenas um clique ele coleciona todos os SVG’s da página em que você se encontra a navegar.
Não é necessariamente uma extensão que eu uso o tempo todo, mas a considero óptima solução e aconselho tê-la em segundo plano nesses momentos difíceis. Isto porque geralmente os designer preferem usar ícones e elementos gráficas em pacotes.
6. Page Ruler
Sempre que sentir necessidade de medir um objecto em um website e se você é alguém que frequentemente abre a ferramenta de captura de tela para fazer isso, eu definitivamente recomendo obter a extensão Page Ruler, que ajuda a medir o tamanho dos objectos em um site.
Para a extensão, arraste a caixa para medir e pronto! Não muito mais.
7. ColorZilla
Às vezes, você só precisa de uma maneira rápida de ver a cor que está sendo usada - e o ColorZilla é uma ótima solução exactamente boa para isso. Basta passar o mouse sobre os elementos do site para ver os códigos de cor hexadecimal e RGB que estão a ser usados. Clique para copiá-lo rapidamente para a sua área de transferência. É rápido, simples e eficiente.
8. WhatFont
Sei que você tem centenas de fontes instaladas em seu computador, mas acredito que ao veres uma fonte linda e bem construída da aquela vontade de saber de que fonte se trata, e talvez baixar para a usar no futuro. A extensão WhatFont é a maneira mais fácil de identificar fontes em páginas da web.
Existem outras formas fáceis que os desenvolvedores usam para ver de que fonte se trata, mas como designer recomendo essa extensão, porque você pode inspecionar as fontes da web apenas passando o mouse sobre elas. É simples e elegante.
Esta extensão também detecta os serviços usados para servir as fontes da web. Suporta Typekit e as fontes do Google.
9. Custom Cursor
Este filhote não é realmente específico para um designer, mas eu o encontrei outro dia e pensei que era um verdadeiro grito. Cursor personalizado permite que você altere o cursor padrão para qualquer uma das suas seleções de cidade de sabor, bem como permite que você carregue um cursor personalizado.
Muito divertido, muito descolado, muito fresco - dê um giro.
10. Todoist for Gmail
Quero terminar esta lista com a extensão que eu mais uso no gerenciamento de tarefas o Todoist, é uma preferência pessoal no meio das várias ferramentas de gerenciamento esta se destaca por causa da sua objectividade e simplicidade, como extensão do chrome ele ajuda a gerenciar os emails recebidos no Gmail para melhor organizar o seu trabalho e a sua vida.
E é isso, muito obrigado por ler até aqui. Espero que este artigo o ajude de alguma forma no teu trabalho diário.
Já usavas algum deste ou conheces um outro? Deixa aí nos comentários para que nos também possamos conhecer.